Основные сведения о векторном кодировании графики
Преимущества и недостатки векторного кодирования
Предназначение векторной графики — разработка разнообразных знаков, логотипов, пиктограмм, шрифтовых композиций. Применяется она и при создании художественных иллюстраций — например, стилизованных «плакатных» изображений с ограниченным количеством цветов, а также всевозможных схем, диаграмм, графиков.
Преимущество векторной графики заключается в возможности описания формы, цвета и пространственного положения составляющих ее объектов с помощью математических формул.
У векторной графики много достоинств, одним из которых является экономия дискового пространства при хранении изображений. Это связано с сохранением не самого изображения, а только некоторых основных его данных. Используя их, программа воссоздает каждый раз изображение заново. К тому же, описание характеристик цвета увеличивает размер файла совсем незначительно.
Осторожно! Если преподаватель обнаружит плагиат в работе, не избежать крупных проблем (вплоть до отчисления). Если нет возможности написать самому, закажите тут.
Объекты векторной графики легко трансформируются и модифицируются, что практически не оказывает влияния на качество изображения. Масштабирование, поворот, искривление могут быть сведены к нескольким элементарным преобразованиям над векторами. В тех областях графики, где необходимо сохранить ясные и четкие контуры (например в шрифтовых композициях, в составлении логотипов и пр.), векторные программы незаменимы.
Векторная кодировка может включать в себя фрагменты растровой графики, становящиеся в таком случае объектом со значительными ограничениями в обработке.
Большим плюсом являются различные средства интеграции изображений и текста, единый подход к ним. Поэтому программы векторной графики незаменимы в области дизайна, технического рисования, для чертежно-графических и оформительских работ.
Итак, основные достоинства векторного кодирования:
- Изменение масштаба без потери качества и минимальным увеличением размеров исходного файла.
- Высокий уровень точности (до сотой доли микрона).
- Меньший размер файла в отличие от растровых изображений.
- Прекрасное качество печати.
- Отсутствие проблем с экспортом векторного изображения в растровое.
- Возможность редактирования каждого элемента изображения в отдельности.
Недостатки
- Некоторые эффекты, применяемые в одном редакторе, другими могут не поддерживаться.
- Повышенный уровень сложности описанной векторным способом информации (изображения описываются тысячами команд). Данная проблема тормозит автоматизированный ввод графической информации, однако он успешно разрабатывается.
- Самый главный недостаток этого метода — непригодность для кодирования размытых изображений (например, фотографий).
Кодирование информации
Для отображения векторных данных на электронно-лучевых трубках (CRT, ЭЛТ) луч вместо традиционной развертки просто пробегает все имеющиеся примитивы один за другим. Это было достаточно точное отображение данных, обладающее тем не менее рядом серьезных ограничений.
Одно из них — увеличивающееся в зависимости от сложности изображения время, за которое луч в ЭЛТ обходил его целиком, в результате чего появлялось заметное мерцание.
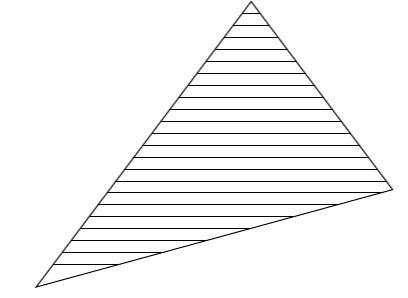
Кроме того, векторное отображение оказалось плохо приспособленным для передачи сложной информации. Например, для того чтобы отобразить сплошной треугольник, приходилось выводить его на экран как ряд параллельных отрезков для создания иллюзии того, что мы видим треугольник.
Качество изображения определяется разрешающей способностью монитора, т. е. количеством точек, из которых оно складывается. Чем больше разрешающая способность — тем больше количество строк растра и точек в строке, и тем выше качество изображения.
Математические основы векторной графики
Пиксель — основной элемент растровой графики. В векторной графике роль базового элемента выполняет линия. Любой объект состоит из множества соединенных между собой узлами линий. Фрагмент линии, соединяющий соседние узлы, называется сегментом. Сегмент обычно задается с помощью математического описания линии, требующего разного количества параметров.
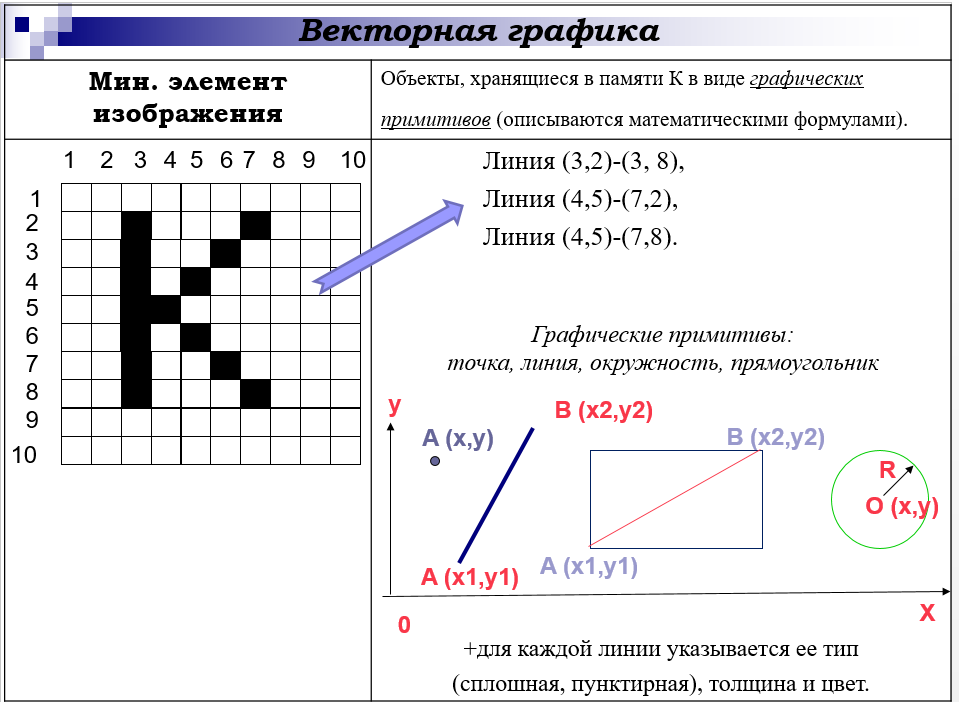
Существует несколько способов представления основных элементов векторной графики: точки, прямой линии, отрезка прямой, кривой второго порядка, кривой третьего порядка, кривых Безье. В векторной графике точке соответствует узел. На плоскости этот объект представляется двумя числами (x, y), задающими его положение относительно начала координат.
Важный объект векторной графики — сплайн — кривая, описывающая какую-либо геометрическую фигуру. На сплайнах построены современные шрифты TryeType и PostSkript.
Принцип описания прямой линии — уравнение y = аx + b. Поэтому для ее построения достаточно задать всего два параметра: а и b. В результате можно построить бесконечную прямую в декартовых координатах. Для описания отрезка прямой потребуется два дополнительных параметра, соответствующих началу и концу отрезка (например, x1 и x2).
К классу кривых второго порядка относятся параболы, гиперболы, эллипсы и окружности, то есть все линии, уравнения которых содержат переменные в степени не выше второй. В векторной графике эти кривые используются для построения базовых форм (примитивов) в виде эллипсов и окружностей.
Кривые второго порядка не имеют точек перегиба. Используемое для описания этих кривых уравнение требует для своего задания пяти параметров: х2 + a1y2 + а2ху + а3х + а4у + а5 = 0. Для построения отрезка кривой необходимо задать два дополнительных параметра.
В отличие от кривых второго порядка, кривые третьего порядка имеют точку перегиба. Например, график функции y = х3 имеет точку перегиба в начале координат (0, 0). Уравнение, используемое для описания уравнения третьего порядка, требует для своего задания девяти параметров: х3 +a1y3 +a2 x2y + а3 ху2+а4 x2+а5у2 + а6xу + a7x + a8y + а9 = 0.
Для описания отрезка кривой третьего порядка нужно на два параметра больше.
Форматы векторных рисунков
PS (Adobe PostScript) PostScript.
EPS (Encapsulated PostScript) — упрощенный PostScript.
PDF (Portable Document Format).
AI (Adobe Illustrator Document).
FH (FreeHand Document).
CDR (CorelDRAW Document).
Пояснение на примерах
Заметили ошибку?
Выделите текст и нажмите одновременно клавиши «Ctrl» и «Enter»
Нашли ошибку?
Текст с ошибкой:
Расскажите, что не так